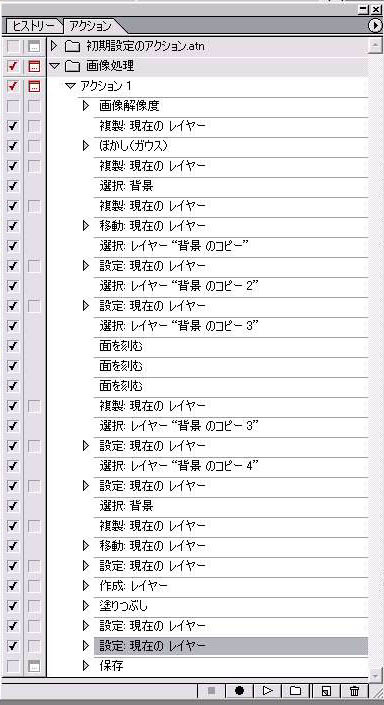
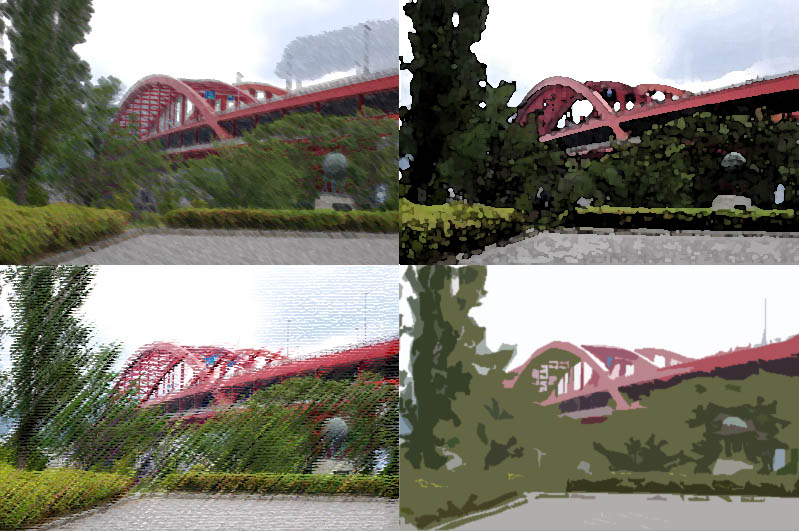
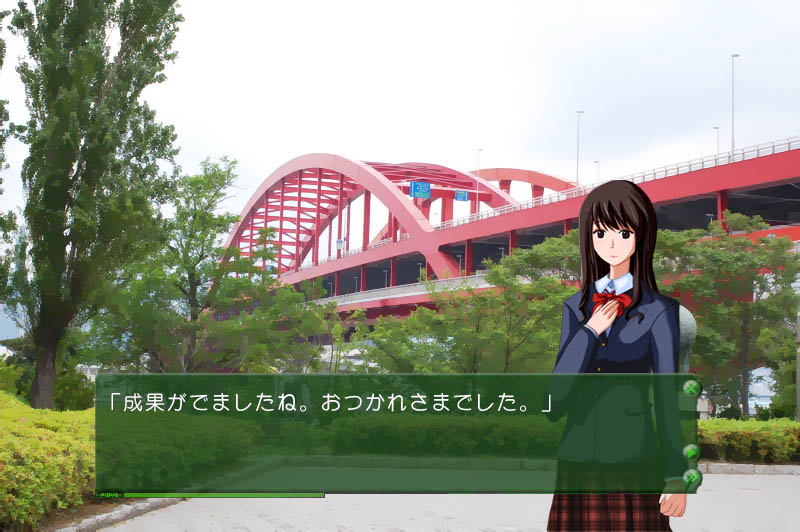
| ◆ LECTURE ◆ ここではphotoshop(ver6.0)を使った写真の2D化について解説していきます。画像はクリックで拡大するので、参考にしてください。 ■講座その1(ノベルゲーム編)  背景イラストはtype-moonさんのFate/staynightから。 背景画像の資料が下の写真になります。 写真の美しさを保ったまま、美麗なイラスト風にするのが今回の課題です。 それではさっそく加工していきましょう。 1.”背景”を複製 2.”背景のコピー”を[フィルタ→ぼかし(ガウス.半径3.0pixel)] 3.”背景のコピー”を複製 4.”背景”を複製 5.”背景のコピー3”を移動(一番上位に持っていく) 6.”背景のコピー”のレイヤー設定[描写モード(オーバーレイ)] 7.”背景のコピー2”のレイヤー設定[描写モード(スクリーン)] 8.”背景のコピー3”を[フィルタ→ピクセレート→面を刻む] 9.”背景のコピー3”を[フィルタ→ピクセレート→面を刻む] 10.”背景のコピー3”を[フィルタ→ピクセレート→面を刻む] 11.”背景のコピー3”複製 12.”背景のコピー3”のレイヤー設定[描写モード(オーバーレイ)] 13.”背景のコピー4”のレイヤー設定[描写モード(スクリーン)] 14.”背景”を複製 15.”背景のコピー5”を移動(一番上位に持っていく) 16.”背景のコピー5”のレイヤー設定[不透明度30%] 17.”レイヤー1”を作成[レイヤー→新規レイヤー] 18.”レイヤー1”を黒で塗りつぶし[編集→塗りつぶし] 19.”レイヤー1”のレイヤー設定[描写モード(カラー)] 20.”レイヤー1”のレイヤー設定[不透明度30%]  参考【レイヤーの順序(一部変更あり)】  いかがでしょう。それらしくなったでしょうか。 ”レイヤー1”の[描写モード(カラー)]の色とパーセンテージは作風によって変更するとよいでしょう。ここまでの工程はアクション機能で記録しておくと、繰り返しの作業を効率化してくれます。  参考【photoshopのアクション機能】 アクションの作り方はこちらで解説されています。 とても便利な機能なので、ぜひ利用してください。  立ち絵をいれないノベルゲームにむいている加工法です。 上画像のようにフレームで飾ったりセピアにすると映画のような雰囲気を出せます。 :付録: その他、よく使われるフィルタ。[フィルタ→アーティスティック]  左上 こする 左下 粗いパステル画 右上 水彩画 右下 カットアウト ■講座その2(アドベンチャーゲーム編) アドベンチャーゲームでは立ち絵がメインとなるので、先の加工では通用しません。 写真と異なった色彩が、背景を強調しすぎています。  さらにイラスト風にする必要がでてきました。 途中までは同じですが、加工していきましょう。 1.”背景”を複製 2.”背景のコピー”を[フィルタ→ぼかし(ガウス.半径3.0pixel)] 3.”背景のコピー”を複製 4.”背景”を複製 5.”背景のコピー3”を移動(一番上位に持っていく) 6.”背景のコピー”のレイヤー設定[描写モード(オーバーレイ)][不透明度40%] 7.”背景のコピー2”のレイヤー設定[描写モード(スクリーン)][不透明度40%] 8.”背景のコピー3”を[フィルタ→ピクセレート→面を刻む] 9.”背景のコピー3”を[フィルタ→ピクセレート→面を刻む] 10.”背景のコピー3”を[フィルタ→ピクセレート→面を刻む] 11.”背景のコピー3”複製 12.”背景のコピー3”のレイヤー設定[描写モード(オーバーレイ)][不透明度40%] 13.”背景のコピー4”のレイヤー設定[描写モード(スクリーン)][不透明度40%] 14.”背景”を複製 15.”背景のコピー5”を移動(一番上位に持っていく) 16.”背景のコピー5”のレイヤー設定[不透明度30%] (変更点は赤文字にしています。続けていきます。) 17.完成した六つのレイヤーを結合させる[レイヤー→表示部分を結合] 18.結合した”背景”をぼかす[フィルタ→ぼかし(詳細)半径100、しきい値50、画質高]  これで色彩を保持したまま、イラスト風になりました。 ぼかし(詳細)は近似色を同色にするフィルタです。 他の写真で試して見ましょう。  アクション機能を使えば、クリック一つで完成です。 立ち絵はhigasaさんのフリー素材を使用しました。 ■講座その3(アクションゲーム編) アクション(格闘)ゲームにも応用できます。  before⇒正面アングルの写真をそのまま取り入れたもの。  after⇒加工、レタッチ後。 1.アドベンチャーゲーム編の加工法を施す。 2.路面部分を短型選択ルールで囲み切り取る[右クリック→カットしたレイヤー] 3.[編集→変形→遠近法]で路面部分を引き伸ばす。 4.路面レイヤーをコピー、乗算を設定し、不透明度を調節する。 4.[選択範囲→色域指定]で空を消去する。 5.空を描いた新規レイヤーを下に配置する。 早ければ十分程度で完成します。時間に余裕がない方にオススメします。 ■あとがき 写真イラスト化、いかがでしたでしょうか。 ゲーム制作をするだけなら高品質な背景イラスト素材は多々ありますが、写真を使った加工法を知ることでのみ得られるメリットもあります。 ・地元を舞台にした作品創り。 ・デジカメを併用することで、欲しい素材を手際よく入手できる。 ・他作品に応用できる。 ゲーム制作において時間の確保とモチベーションの維持は必須です。 使えるものは使って、できるだけスマートに進行していくのがベター。 当講座がその手助けになるのならいうことはありません。 最後になりましたが、背景に使える素材サイトさまを紹介したいと思います。 ---背景写真--- ■背景写真補完の会 ■Photo Material ■足成 ■Eyespic ■フォトライブラリー ■linkstyle ■RUTA ---背景イラスト--- ■ぐったりにゃんこのホームページ ■誰そ彼亭 ■きまぐれアフター ■k'sFactory --動画素材-- ■無料のVJ素材 ご読了ありがとうございました。
|